
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
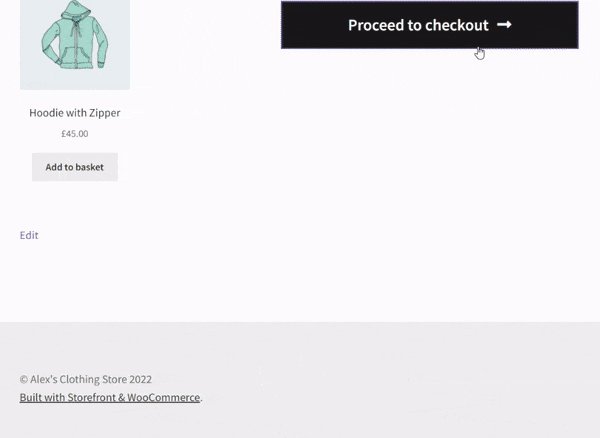
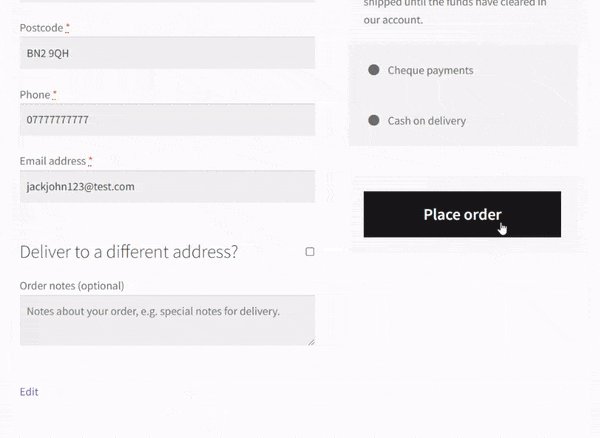
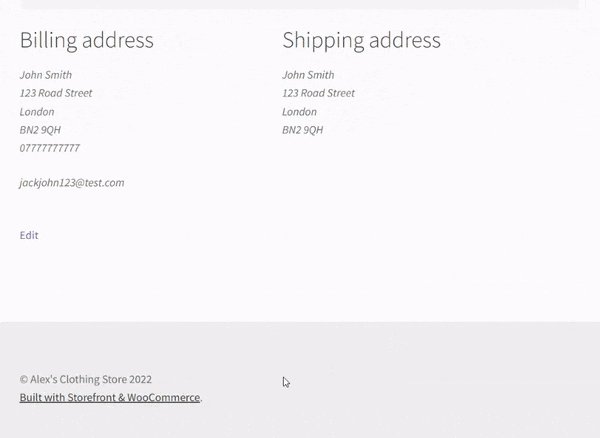
Removing the footer from the checkout page is important if you want to reduce exit points and increase conversions. Remember, the more distractions and exit points the checkout has, the more likely the user will navigate away from paying. Unlike a lot of alternative snippets, this code will only remove the footer from page where the user pays for their order meaning it is shown once again on the Thank You page (order-received endpoint).
Snippet Benefits
- Remove the footer from your checkout page to increase your conversion rate but show it again on the Thank You page (order-received endpoint).
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



