
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
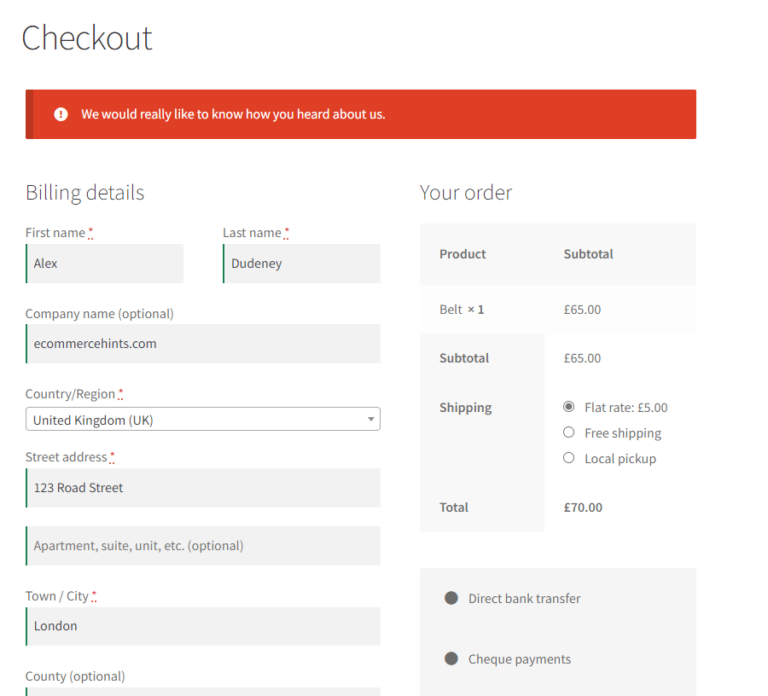
Keep in mind, the longer the checkout process, the more friction there is for the user to pay and become a customer.
We’d recommend asking the user how they heard about your store on the thank you page instead to prevent harming the conversion rate.
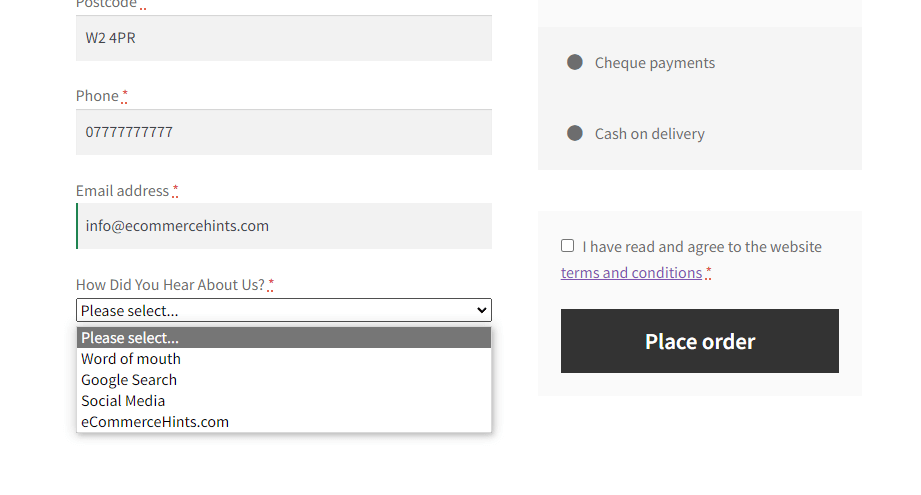
However, due to popular demand, this snippet implements a custom select checkout field which asks the user prior to purchasing and saves the answer as order meta data.
Specifically, a new custom checkout field is generated with a “select” data type using the woocommerce_form_field() function.
Select options (drop down list items) are then populated with a key and a value as part of an array.
Notice how we’ve made the “required” parameter true. All this does is show an asterisk. We add custom validation after which actually prevents the user form checking out if the field is not populated. If the field is not populated, a custom error message is shown.
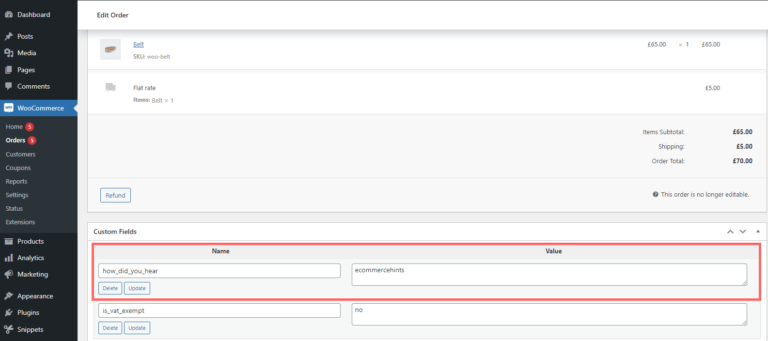
Finally, the selection is stored as order meta data so you can refer back to the answer when looking at the orders.
Custom Validation Error
Select Field Saved As Order Meta
Snippet Benefits
- As the user how they found out about your WooCommerce store.
- Understand how users are becoming customers by gathering important data.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.