
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution. Although you do need cross-sells setup against your products.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
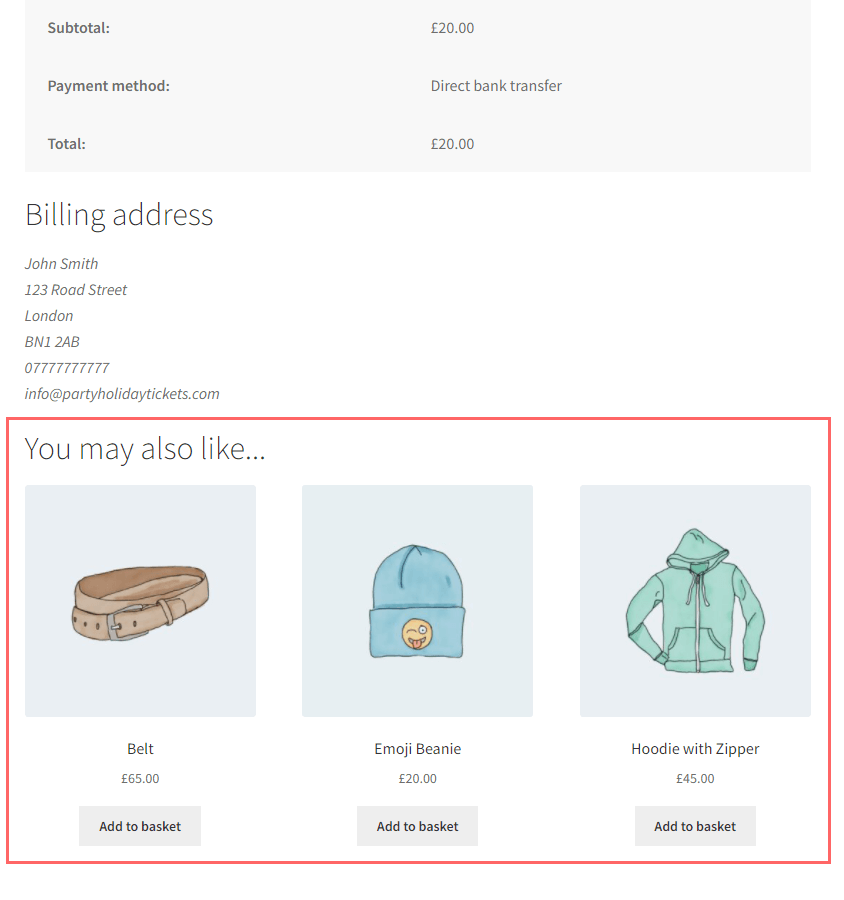
Depending on your website theme, WooCommerce by default will only show product cross-sells in the cart based on products added. These are user defined from the product editor under the Linked Products tab. They are typically complementary items. For example, if you are selling a laptop, cross-sells might be a protective case or stickers or a special adapter. Or if you’re selling a ninja t-shirt, they could be a ninja hoodie and ninja socks. A lot of the time, users will skip the cart page and navigate straight to the checkout meaning you miss the opportunity to increase your Average Order Value (AOV) because the user simply doesn’t see the cross-sells. This guide shows you how you can show cross-sells on the Thank You Page (Order Received Page), a page which cannot be skipped. Make sure you have cross-sells setup against your products, and this snippet will show all of them at the bottom of the thank you page. THe positioning of the cross-sell product loop can be changed by changing the priority in the very first function (we have set it to 10 in this example).
Snippet Benefits
- Increase your sales by exposing similar products (cross-sells from products in the order) to a new customer on the order received thank you page.
- Show product cross-sells on the thank you page.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



