
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
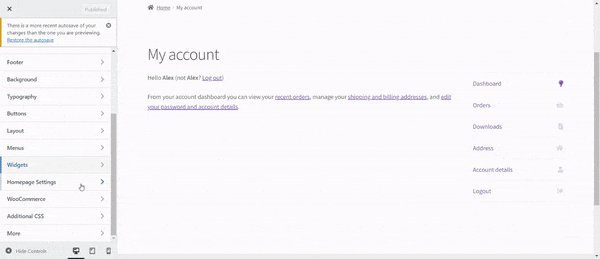
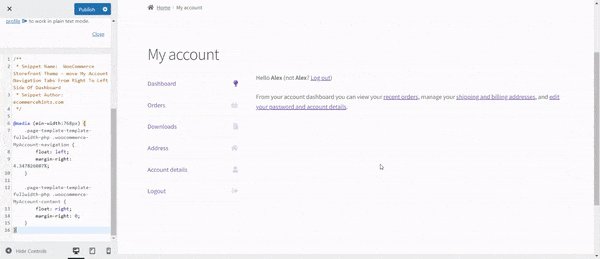
Simply copy the pre-coded solution into the Additional CSS box under Appearance > Customise > Additional CSS
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
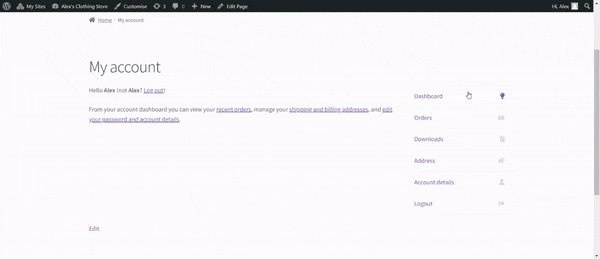
If the My Account navigation tabs are showing on the right-hand side of the screen, it’s probably because you’ve changed the page template from “Default” to “Full Width”. This is default behaviour to ensure the navigational tabs don’t conflict with the sidebar. Some users, not all, will experience issues where the navigation tabs will stay on the right-hand side despite changing the page template back to default. To get the My Account navigation tabs back to the left-hand side, simply add the following CSS code and Bob’s your uncle.
Snippet Benefits
- Move the My Account navigation tabs form the right-hand side of the dashboard to the left-hand side of the dashboard.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.