
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
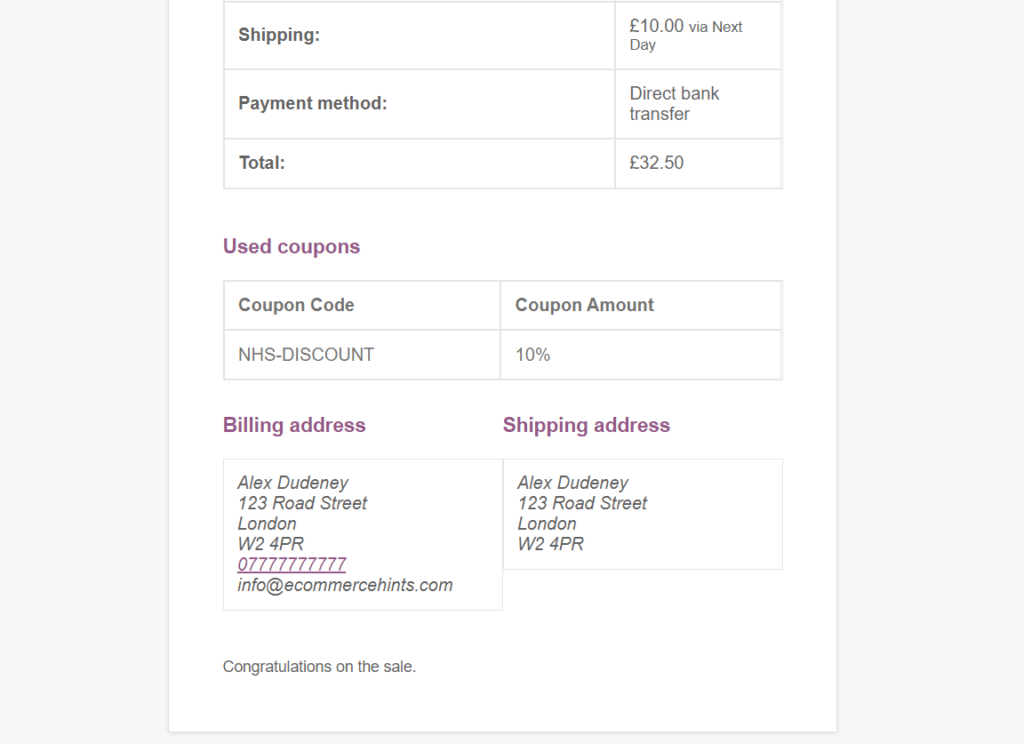
This snippet looks at if there are any coupon codes used in the order.
If there are, it fetches the coupon coupon type, name and the amount.
If the coupon code type is a percentage based discount, a percentage symbol is appended to the amount.
If the coupon code type is a fixed based discount, the currency symbol prefixes the amount.
Any codes are then shown in a formatted table which has had CSS applied to make it match the rest of the tables shown in the email.
Both the discount name and amount is shown beneath the main order details table.
Snippet Benefits
- Remind users and admins how exactly the customer gained the order discount by showing the coupon code used in the post-purchase emails.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



