
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
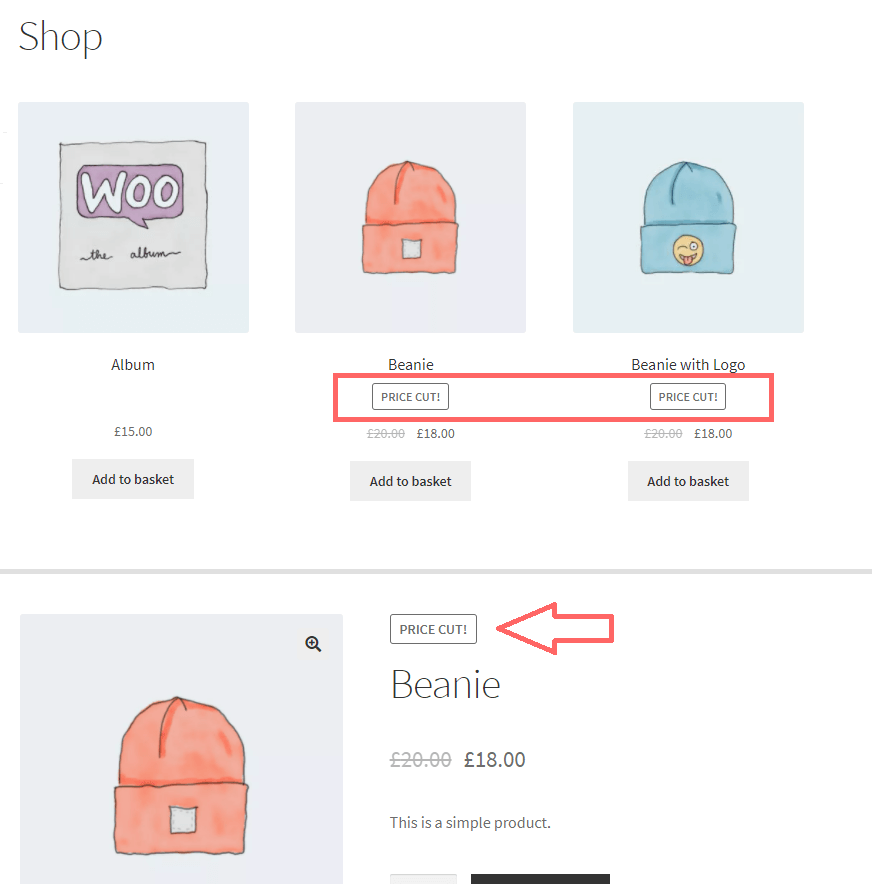
In some contexts, the default “Sale!” badge shown on WooCommerce Product Arhive pages, single product pages, and on cross-sells and upsells may need to be changed. This quick guide shows you how to change this text to something completely custom to meet your business requirements. In this particular example, we have changed the text to “Price Cut!”.
Snippet Benefits
- Customise text to be inline with your business branding and wording.
- Change the on sale badge text to literally anything you like – changing it in this one place, will change it everywhere it is displayed.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



