
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
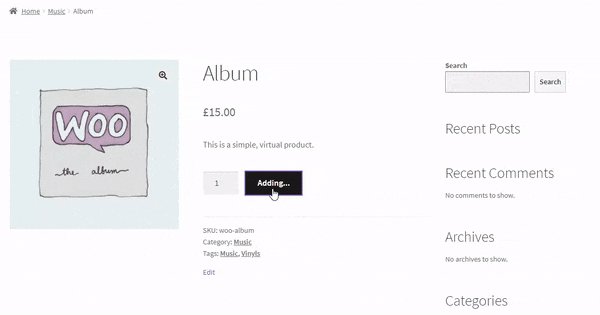
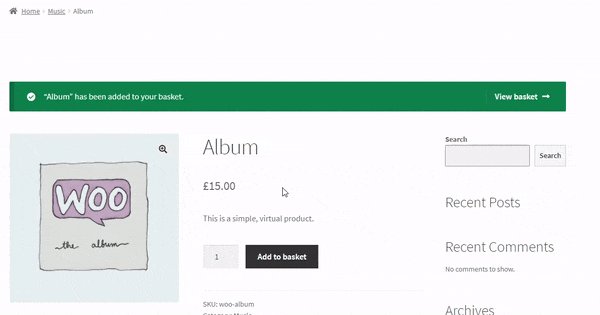
A key part of a good User Experience (UX) is feedback. Knowing you’ve clicked on something prevents rage clicks. Have you ever spam clicked the add to cart button because you weren’t sure if a product was being added or not then find 20 Gucci belts in your basket? This short code encompasses jQuery which recognises when you have clicked on the add to cart button. You’ll notice on most Magento 2 stores, when you click the add to cart button, the text will change to “Adding…”, then once added to cart, the text will show “Added” for a brief moment. This type of on click event lets the user know that the product is being added to the cart and to be patient. You’ll notice from the code snippet that the code is set not to run on external/affiliate or variable products. This is because external/affiliate products take you to another site – nothing is added to the cart as such. For variable products, the code is disabled because the user must first selection options. If the text were to say “adding…” but the user has not selected options, it would provide a negative User Experience (UX).
Snippet Benefits
- Let users know that a product is being added to cart when the call-to-action is clicked and to exercise patience.
- This snippet is particularly useful if you have a slower store and need to make it clear when a product is being added to cart.
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



