
Pre-Requisites
There are no pre-requisites in order for you to be able to implement this solution.
How To Implement This Solution?
Simply copy the pre-coded solution to your active theme’s functions.php or preferably the Code Snippets Plugin.
Need support with the snippet? We’re Here to Help You, Contact Us!
About This Solution
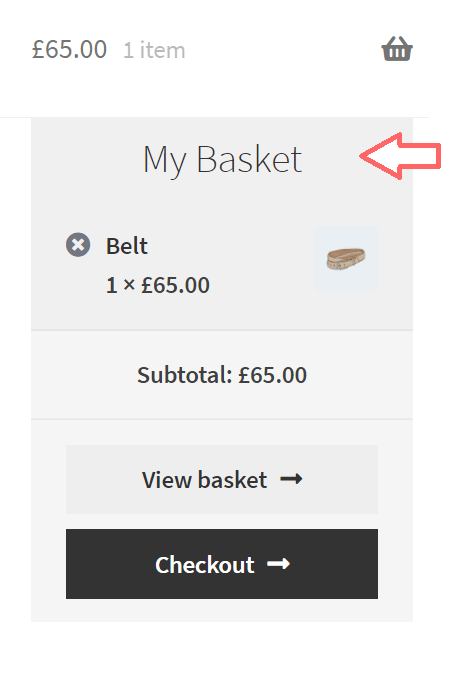
By default, the WooCommerce mini-cart doesn’t even have a title. This quick guide shows you how you can add custom content to the very top of the mini-cart. If you find your custom text isn’t quite displaying at the top, tweak the priority number in the code. You’ll be wanting to use HTML and CSS to style the title as desired.
What About For A Specific Product?
Our Snippets Featured On






Let’s collaborate!
Need to outsource WordPress development?
Join forces with UnlimitedWP for an outsourced white label web development service you can truly rely on.



